Sus características de la Web 1.0
- En esta web se usaban framesets o Marcos : los framesets eran recuadros que permiten a los autores presentar documentos con vistas múltiples, que pueden ser ventanas o subventanas independientes. Las vistas múltiples ofrecen a los autores una manera de mantener cierta información visible mientras otras vistas se desplazan o se sustituyen. Por ejemplo, dentro de una misma ventana, un marco podría mostrar un gráfico estático.Este framesets de divide entre fila y columnas.
- Diferencias ; Los marcos se crean de izquierda a derecha para las columnas y de arriba a abajo para las filas. se establece el atributo rows (filas) se define el número de subespacios horizontales. Cuando se establece el atributo cols(columnas) se define el número de subespacios verticales. Ambos crean una cuadricula.
- Ejemplo
<FRAMESET rows="40%, 50%"> ...contenidos del segundo marco, primera fila... ...contenidos del segundo marco, segunda fila... </FRAMESET> ...contenidos del tercer marco... </FRAMESET
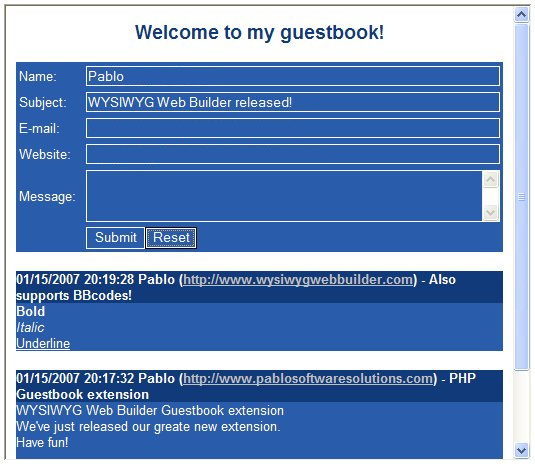
- Libros de visitas en línea o guestbooks: ¿ Que son? son libros de visita para los que navegan o visitan la web; blogs y dejen su opinión o saludos con respecto a lo que trata en el sitio.Lo pueden ver todas las personas con gustos o intereses sobre ese tema.
- ¿ Para que sirve?Esto sirve para que las personas den su punto de opinión sobre en tema que se escribe

 Botones GIF, El formato fue creado por CompuServe en 1987 para dotar de un formato de imagen en color para sus áreas de descarga de archivos, sustituyendo su temprano formato RLE (Codificación de longitud de ejecución). GIF es un formato sin pérdida de calidad para imágenes con hasta 256 colores, limitados por una paleta restringida a este número de colores. Usos el uso de los GIF es generalmente para la publicidad en tipo banners. Su principal utilidad hoy en día sigue siendo el despliegue de imágenes animadas para páginas web, esta característica se sigue utilizando en las web's actuales . Características Una imagen GIF puede contener entre 2 y 256 colores (2, 4, 8, 16, 32, 64, 128 ó 256) entre 16,8 millones de su paleta. Por lo tanto, dado que la paleta tiene un número de colores limitado.
Botones GIF, El formato fue creado por CompuServe en 1987 para dotar de un formato de imagen en color para sus áreas de descarga de archivos, sustituyendo su temprano formato RLE (Codificación de longitud de ejecución). GIF es un formato sin pérdida de calidad para imágenes con hasta 256 colores, limitados por una paleta restringida a este número de colores. Usos el uso de los GIF es generalmente para la publicidad en tipo banners. Su principal utilidad hoy en día sigue siendo el despliegue de imágenes animadas para páginas web, esta característica se sigue utilizando en las web's actuales . Características Una imagen GIF puede contener entre 2 y 256 colores (2, 4, 8, 16, 32, 64, 128 ó 256) entre 16,8 millones de su paleta. Por lo tanto, dado que la paleta tiene un número de colores limitado.
-Formularios HTML enviados vía correo electrónico. Un usuario llenaba un formulario y después de hacer clic se enviaba a través de un correo electrónico, ¿Que es? Un formulario HTML es una sección de un documento que contiene contenido normal, código, elementos especiales llamados controles radiobotones , menúes, y rótulos ,en esos controles.
La etiqueta FORM. Los formularios están delimitados con la etiqueta <FORM> .Esta etiqueta agrupa varios elementos del formulario, como botones y casillas de texto, y posee 2 atributos: METHOD y ACTION.
METHOD indica cómo se enviarán las respuestas. POST es el valor que corresponde al envío de datos almacenándolos en el formulario, en tanto que GET corresponde al envío de datos a través de la URL.
ACTION: indica la dirección a la que se enviará la información
Tipos de botones:
Botones de envío: Cuando se activa, un botón de envío envía un formulario. Un formulario puede contener más de un botón de envío.
Botones de reinicialización: reinicializa todos los controles a sus valores iniciales.
Botones pulsadores: Los botones pulsadores no tienen un comportamiento por defecto. Cada botón pulsador puede tener asociados scripts en el lado del cliente a través del atributo event del elemento.

- Todas sus páginas se creaban de forma fija y muy pocas veces se actualizaban.
Todas sus páginas se creaban de forma fija y muy pocas veces se actualizaban, por lo que su contenido era bastante previsible y ofrecía muy poca interacción con el usuario. Esta era la Web 1.0.Poco a poco, las webs empezaron a utilizar nuevas tecnologías y adaptaron su contenido a páginas más dinámicas que lograban una mayor riqueza de contenido gracias a su capacidad de comunicación con bases de datos. Surgieron los gestores de contenidos y los formularios empezaban a utilizarse ampliamente. La interacción con el usuario mejoró.Estábamos viendo como la Web 1.0 se acercaba más a ofrecer servicios que a mostrar contenidos, poco a poco la situación fue mejorando y empresas como Google, Amazon o Yahoo (entre otras) empezaron a hacerse muy conocidas, gigantes de Internet. Mucha gente llamó a esta etapa la Web 1.5.Poco a poco, y fruto de varias conferencias (ver WEB 2.0 Conference), varios expertos y grandes empresas decidieron que para sacarle mayor partido a la red de redes debían cambiar su punto de vista: nació la Web 2.0.
No se podían adherir comentarios ni nada parecido


No hay comentarios:
Publicar un comentario